Six years in the making, patiently waiting to go (online), now with Route 53 and CloudFront I’m taking over the globe! I tried harder this time.
Ironically, the design you’re looking at now isn’t the one I pore over in that post. I’ve been on a long and, frankly, tedious journey to bring this incarnation to public view. It’s funny how some tools just feel right while others just seem to frustrate.
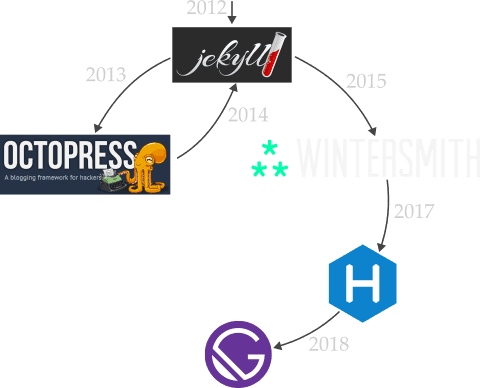
Wordpress to Jekyll to Wintersmith to…
Many ice-ages ago, in the long, dark, and distant past, I created a Wordpress blog on a typical hosting provider. It was fine. I had a WYSIWYG editor, publishing posts wasn’t too hard. Until, of course, my delusions of grandeur kicked in and I dreamt lofty goals. I wanted to embed LaTeX-quality equations and have interactive figures and references and footnotes; all the things.
Wordpress started to feel like Word did after discovering LaTeX. Sure Word is
easier to use but LaTeX is just so damn beautiful!1 A weird and
not-immediately-obvious benefit of LaTeX is not really having to care about
formatting. It sounds very minor because pressing CtrlB
to toggle bold text on and off doesn’t sound like a drag, but to a programmer
it—for some reason—is. I find myself thinking it easier to type
**something** instead of using keyboard-shortcuts. And I’m a fan of keyboard
shortcuts!
I think it prevents a kind-of modal shift. Constantly jumping between writing and formatting disracts from the real goal of writing. With LaTeX, you stay in the moment and just describe what you mean by blocks of text. “This needs to be emphasised” and “this is clearly code” are the thought processes, not “I should make this bold or italic or something” and “I need a decent code font.” LaTeX handles all that for you, as does Markdown. Both of these languages separate writing from typesetting. LaTeX does it all but Markdown outsources the latter to HTML and CSS, which are all about layout and typesetting, so it’s a perfect match.
That’s what I wanted. Everyone was using Jekyll and Jekyll did Markdown. So I wanted Jekyll. But it felt cumbersome to me because I had to use so many different languages. I wasn’t a Ruby programmer then and I’m still not one now, despite having written some key pieces of software using it at work. I had to use Python for syntax-highlighting (pygments) and JavaScript to do all the front-end stuff with Bower… or NPM? No, Bower… wait… NPM. Whoever knew? Seemingly simple things required me to write plugins, too. I just wanted to have permalinks on heading tags but I needed to code it myself.
I fought with Jekyll for a while. I tried Octopress because I didn’t realise it was also Jekyll, so I went back to pure Jekyll. I didn’t like having to write so much actual code to generate the HTML and in so many different languages. So, finally, I decided it was time for a change. I’m more comfortable in Python so I’ll use a Python static-site generator. That worked so well that I can’t even remember the name of the tool I tried.
Fine. Let’s do it all in JavaScript. I found Wintersmith, which seemed fine at first. I even submitted a pull request! But the same feelings towards it started to emerge. I found myself writing surprising amounts of code to get—what I considered—simple things to work. All in CoffeeScript too, which I absolutely hate because it feels like a solution in search of a problem.
Fine. Let’s look again. I found Hexo. Still JavaScript. Actual JavaScript, not CoffeeScript. Loads of plugins, loads of themes, loads of support; looks good. But over time the same feelings emerged yet again. As with the other tools, I just lost interest. I couldn’t be bothered with it all. Yet another hiatus…
Fine. Let’s look again. I found Gatsby. Still JavaScript, loads of plugins, loads of support; looks good. Given that the events in this section took place over seven years, I was cautiously optimistic. This time, though, something was different. It all made sense to me. Gatsby, in many ways, does less than the other tools I’ve mentioned. It doesn’t even have a templating engine, but that felt like a strength this time around. Working with Gatsby and React and SCSS and JSX all felt similar to working with Python for the first time. For the first time in years, I was smiling while I was programming! (In the web-dev side of my life; I was smiling everywhere else.)2

So, finally, we’re here. I finally have a new blog site up with a cool new URL and a design I’m pleased with. So many iterations, so many tools tried and rejected, and so much fighting with myself to just push through. But here we are. And I feel amazing for it! I’m still smiling, even now. 😁
Rebase
So why has this attempt been successful when all previous tries failed? I think it’s partly to do with Gatsby and partly down to a drastic de-scoping. I really like React. I’m not completely sure why, but something about it just ‘clicks’ in my mind. Gatsby complements the strengths of React with its own, and I actually enjoy working with it. To bang the drum again: programming is fun again, just like it was when learning Python all those years ago.
The grand plan back in 2012 when I was playing with Jekyll was to float a bold portfolio-style site on S3. So it was really about playing with cool tools3 and the voluminous content I was to craft was just a vehicle. But biting off that much in one go empowered the writing anxiety, so I was never able to get the site to a point where I wanted to show it to the world; it never felt complete.
Then I randomly found the .blog TLD. kiers.blog is a cool domain name with
an unexpected side-effect. This site is just a blog. There’s no implied
requirement for tons of non-blog content. It’s just a blog. The grand
de-scope made it tractable. I ported just the finished blog posts from the
old website repo into a fresh, new repo that’s just a blog. I trashed the
meandering, dense CSS forest I’d grown over the years and had a clean slate. A
blank canvas. A new perspective.
I didn’t need everything to be finished all in one go. I styled the general site stuff in pieces because React (in my mind) lends itself well to many small refactorings as the project unfolds. I styled the posts that were finished and left the elements they didn’t need alone. Then after a few unintended breaks, I found myself looking at a “finished” project on my screen. Of course it wasn’t finished-finished because it’s a blog, its whole purpose is to accrete content over time. But it was finished enough.
I created an AWS account on February 23rd and had version zero online that evening. Hilariously over-engineered with a CDN and SSL because it’s all free/cheap on AWS. I made a few mistakes which I intend to write about in a specific post (because I can now, as I have a blog online than I want to use 😁), but I fixed them the following day.
There I was, smiling madly at my content under a cool domain name. Victory.
Push
Clicking back through this blog it’s easy to see the (technically) six-year gap in content-generation. That’s not accurate at all. Loads of stuff has happened in that time.
I’ve got a few projects I worked on that I thought would make interesting blog posts at the time. I’ve got a few projects I worked on just for the fun of it without a real motive behind them. I’ve got some posts I started and never finished. I’ve got books I’ve read and want to talk about.
I want to write some tutorial-focused series’, too. I like learning, teaching, and writing, so I think I can do a good job on those. Even if I can’t at first, I want to learn how to do a good job. I’ve got some ideas on how to make those sorts of posts interesting to work through as a reader, too. In fact, those ideas are the primary reason I wanted a static site in the first place!
Thanks for making it this far through the brain-dump. I hope you stick around for the rest of the show. I’ve been looking forward to it for years. 🙂
- Sadly, I couldn’t find the original so I can’t attribute, but I can say I cropped the figure from this reddit thread.↩
- Well, not really.↩
- I still think Jekyll, Wintersmith, and Hexo are cool, even though I didn’t get on with them.↩

