
Not too long ago I was involved with some consultancy work which included communicating to a web service using a REST-like protocol. I can’t go into too much detail but I can say that it was complicated by the device initiating the communication being an embedded platform. So when things inevitably went wrong it was very difficult to see exactly what caused errors. In fact, even detecting errors was difficult; we were lucky to get a red LED!
I developed a really simple web tool that allowed people involved on the project to enter the target URL, manually construct a request body, and then see the response from the server. This wasn’t an amazing tool by any stretch of the imagination but I think it did help a bit. At least it allowed us to verify that the data we were sending was correct. Unfortunately I cobbled it together as fast as I could so it was quite sparse on features and looked a bit ordinary.
Not any more! I got bored over the weekend so I decided to remake it and try to do it properly. I call it
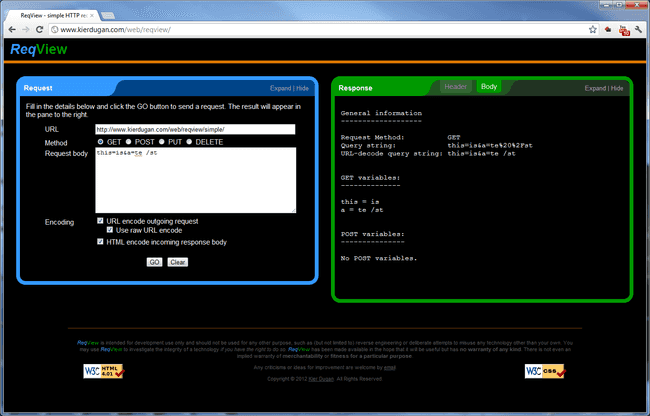
_Req_Viewand you can [find it here][ReqView]. This new-and-improved version allows users to view the header of the response packet as well as the body, and it has optional encoding for the request and response. The original version didn't bother to encode the incoming response which was a **serious** oversight on my part because the remote website could _hijack_ the formatting of_Req_View! I've also included some nice animations that aren't as smooth as I'd like but I think they work well for the most part.I really enjoyed rewriting this little tool and I found some useful utilities along the way:
jsFiddle provides a surprisingly comprehensive test bed for quickly prototyping web code. It lets you choose the framework you want to use for your page (the list is enormous) and even gives you some configuration options for each one.
webconfs has a bunch of SEO tools (Search Engine Optimisation) that perform some checks on your website to see how friendly it is for common search engines. I used their redirection checker to make sure I’d redirected to the new location correctly.
I did have an ulterior motive for resurrecting this project: I haven’t played with anything web related for quite a while. The project I mentioned earlier was just shunting plaintext around the internet so that doesn’t count. I wanted to do something cool with JavaScript and CSS3 and what not, and this achieved that goal nicely. I used jQuery for the behaviours mainly because I’ve used it in the past and think it’s very cool, and the page is completely HTML4 Strict and CSS3 compliant!
I consider this a victory.
